1) Use new WEBP images instead of old JPGs
For those looking to improve their website's speed, one of the most effective tactics is to switch from traditional JPG and PNG images to the new WEBP image format.
WEBP images offer the same level of image quality but at a much smaller file size, which means that it takes less time for browsers to render and display your web page. If your site uses big images in the header or has a layout that’s image-rich, changing to new WEBP images is the single most important thing you can do to reduce the amount of data users need to download and, consequently, improve your site’s loading times.
 |
 |
|
JPG image 1,170-pixels wide x 760-pixels high 196Kb |
WEBP image 1,170-pixels wide x 760-pixels high 62Kb (69% smaller than the JPG image on the left!) |
2) Optimise your website’s images
Images are the biggest culprit when it comes to slowing down your website. Even if you have swapped to the new WEBP image format instead of using old JPG and PNG files, there are still other steps you can implement to speed up your site’s loading times.
You can set up your website to load its images from a Content Delivery Network (CDN) which will help reduce the time it takes for a visitor's browser to download the images. Additionally, you can configure your site to cache its image files in the visitor’s browser, which prevents them having to reload the same images each time they revisit a page. And by using "lazy loading” – a technique that loads an image on a page just before it comes into view - you can ensure that image-heavy pages still load quickly.
3) Defer loading JavaScript files on each page
By delaying the point when your site loads its various JavaScript files, you can significantly reduce the amount of time it takes for your website to load. Deferring JavaScript files allows the browser to load and render the visible content on that page first, which means that your visitor sees your text and images more quickly. The JavaScript files – which are typically required to provide specific functionality on your site such as operate an online chat widget, render a dynamic Google map or display an image carousel – can load after this.
Other JavaScript files load tracking tags for Google Analytics and Facebook Pixel, for example, and controlling these with Google Tag Manager will ensure that they load more efficiently, without slowing the page load time.
Images are the biggest culprit when it comes to slowing down your website
4) Compress your website’s files with GZIP
GZIP compresses various files used on each of your web pages and this results in a faster download time for your users. This can help make your website more responsive and improve the user experience.
To enable GZIP on your website, you will need to speak to your developer as it will require their technical involvement. But as it’s comparatively quick to set up (if you have a good hosting provider), it’s not an arduous job and it will result in a faster website for your users.
5) Use caching on your web server
Caching allows you to store content from your website’s database so that the next time a user visits, that page is rendered quickly, without the need to re-visit the database to retrieve the content.
If you use a Content Management System (CMS) to control your site, it has an underlying database. And if you can setup your site to retrieve content from the CMS as efficiently as possible, you can massively improve the performance of your website and speed up loading times for your users.
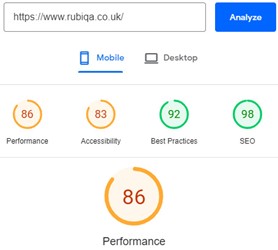
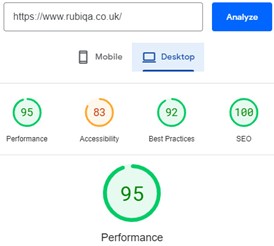
PageSpeed Insights
Why not use Google’s free PageSpeed Insights tool to see how fast your site loads?
The tool will score your site out of 100 based on its user experience for both desktop and mobile users. While the tests look at more than just speed-related issues, any under-performing parts of your site will be highlighted and the recommendation for speeding up those elements is likely to match with one of the five areas covered here.
See if your site can beat Rubiqa’s scores of 86 (mobile) and 95 (desktop)!
 |
 |
