If you're preparing to launch your new business website, or if you're responsible for maintaining the website for your business, you'll be accustomed to proof-reading each page, checking that your site is usable on a mobile device and testing that your enquiry forms submit correctly.
But any hard-to-spot issues with your website could have a detrimental effect on your site's performance, its usability and its ranking in search engine results.
Use this checklist to work through these potential pitfalls and use the information at the end of the article to request your free SCNR report, which will scan your site to alert you to these and many other hard-to-spot problems.
Big images
Your website will likely display images on various pages, whether they're photos or graphics. Big images (those with a large file size) are a problem as they dramatically slow down website loading speeds, which affects your site's usability as well as its search engine ranking.
The problem is that the size at which an image is displayed on your site is not necessarily representative of its underlying file size. In fact, a web page can include instructions to render an image at any size at all, so while the image with appear small, the actual file itself could be considerably bigger.
It's inefficient to include on your website an image that's 1,000-pixels wide and show it on the page at a smaller size… but it's hard to see where this has happened, without inspecting each image in turn!
Request your free SCNR report to get a list of all large images included on your website.Duplicated meta data
If search engine optimisation is important for your website, you're used to setting meta titles and meta descriptions on each page as this influences how Google indexes your site. You probably use your site's Content Management System (CMS) to control this. While it's easy to check each page's meta data in turn, there's no simple way to get a view of the meta data set across your site in one go.
You don't want to apply duplicate meta titles or meta descriptions across several pages. But without being able to see the meta data for all pages at once, it's difficult to know if you've inadvertently duplicated these settings.
Request your free SCNR report to get a list of any duplicate meta titles or meta descriptions used across your whole site.Missing redirects
When someone types in your web address, they might prefix it with "www" and they might enter the "http" protocol too. But they might not!
Prefix
Technically, your website with the "www" prefix is treated separately to your website without the "www", which means that if you don't manage this situation, you effectively how two websites!
Search engines in particular won't like this as they might regard it as an attempt by you to publish duplicated content.
Protocol
Similarly, your web address with the http protocol at the start is different to your web address with the https protocol at the start. If you have an SSL security certificate installed on your site (and most websites do these days), both the secure (https) and non-secure (http) versions of your site will work. But, once again, you need to manage this and control how your site's web address should function.
In short, you should decide whether or not you want to use at the start of your website's address:
- the "www" prefix or not
- the "http" or "https" protocol
And once you've decided on what's appropriate, instruct your web developer to setup your site so that that any attempt to visit it using a prefix and protocol that doesn't match your preference gets redirected to the correct address.
Request your free SCNR report to see the results of trying to access your site with different combinations of these prefixes and protocols.Missing alt text
Each image shown on your site can include hidden "alt text", which helps search engines as well as users relying on accessibility features to understand what that image represents.
Typically, you can hover your mouse over each image to get your browser to show you the alt text in a little yellow bubble. But using this approach to test each image on your site is going to take you some time!
Alternatively, you could use your site's CMS to check (and set) each image's alt text, but this isn't really any quicker.
Request your free SCNR report to get a list of any images that don't include alt text.Broken links
Nearly all websites include links to other pages as well as links to other websites. While these links may have worked correctly when you first set them up, if you've changed any of your pages' URLs since or if the 3rd party website that you're linking to has had an update, you might find that these links are now broken (i.e. no longer link to anything).
Short of checking each page of your site and clicking on each link you find, you have no simple way of knowing whether any of the links on your site are broken.
Request your free SCNR report to get a list of all broken internal and external links on your website.No open graph data
When someone links to your website on social media, the platform they use (e.g. Facebook, LinkedIn etc.), looks for hidden information on your site called open graph data to help it to generate a nicely-formatted link. (Strictly speaking, Twitter uses its own approach to achieve this but the effect is much the same.)
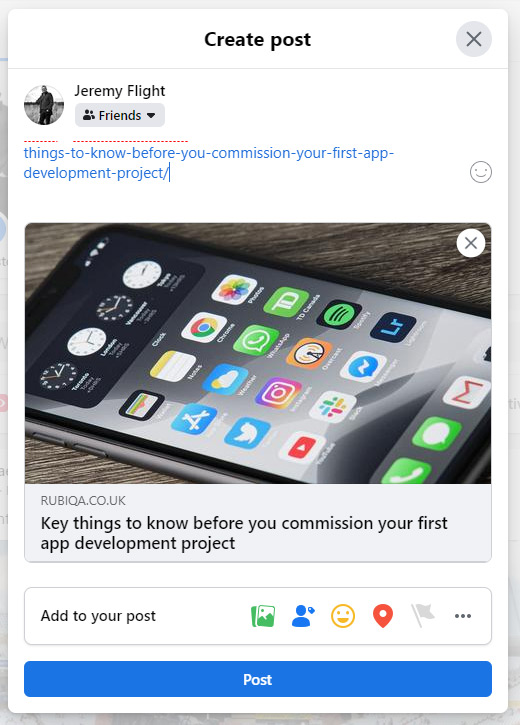
When you use open graph data correctly, you can control the image used when your page is shared on social media and you get a nicely-formatted link like this:

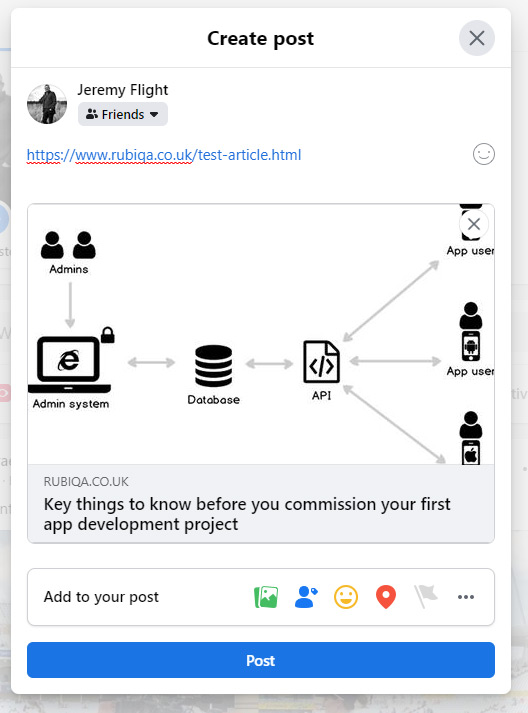
If you don't use open graph data, the social media platform may just use any image it can find on that page, which doesn't always produce the most attractive results:

Or if there are no images on the page, you'll just end up with a blank, text link:
 Request your free SCNR report to check that all pages on your site contain open graph data.
Request your free SCNR report to check that all pages on your site contain open graph data.
SCNR report

At Rubiqa, we use our SCNR system to run over 40 different tests against a website, each of which helps to highlight hard-to-spot problems. We use it as part of our "go live" quality control process for a new client's website so there's no chance of any broken links, missing images or slow-loading pages inadvertently getting put live.
If you would like a free SCNR report running against your website, get in touch and we will arrange that for you.
